What is a heatmap?
A heatmap, or heat map, is a tool that can be added to your website to gain a better understanding of what users do on your website. You can see what and where they click, if they scroll, how far they scroll and many other useful pieces of engagement data.
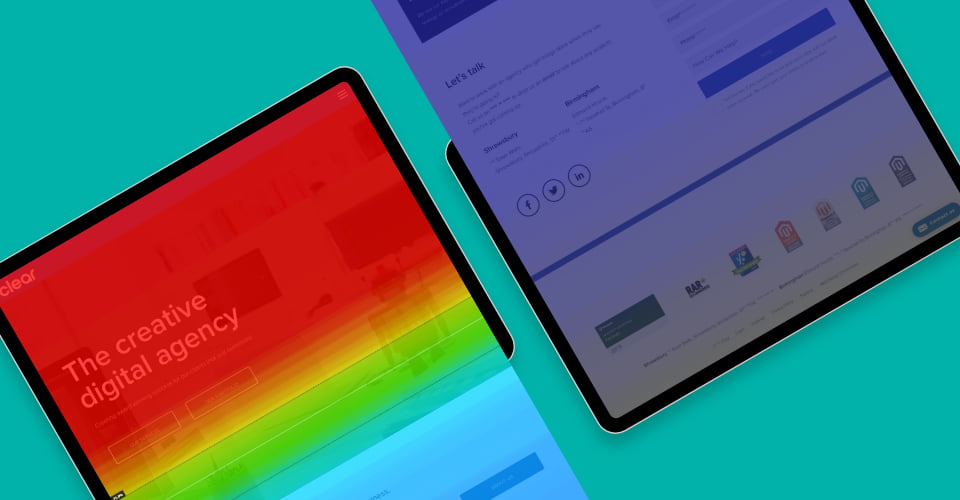
Engagement is shown on a scale from red to blue. Red means hot and popular and blue means cold and unpopular.
You may think your website is ideal for your audience, but heatmaps will be able to tell you what you’re missing or confirm what you already know. Oh – and did I mention heatmaps are a free piece of kit! What have you got to lose?!
How do you set up a heatmap?
Before you can use the software, you’ll need to add it to your website. It’s pretty simple:
- You’ll firstly need to add your name
- Then your URL
- And finally select your ‘category’
Things then get a little more complicated as a bit of code is then needed to be added to your website. But don’t worry, our developers can help with that!
Then you’re all done in terms of set up and you can leave the tool to do its magic. In just a few days there will be results to analyse.
The heatmaps are set up on both desktop and mobile at the same time. On desktop, not only will you be able to see a ‘click’ map, but also a ‘move’ map which shows where users are moving their mouse. Unfortunately we haven’t learnt how to track eye movement on mobile yet. Maybe one day!
What do heat maps tell you?
Heatmaps enable you to understand how users interact with your website at a glance.
Generally, on a site’s homepage, we tend to see a lot of red on the contact number, which means there have been multiple clicks in this area (the software provides the exact stats too!). The further down the page we go, the ‘cooler’ the map gets. Sometimes it doesn’t take much scrolling… – so make sure your key products and/or USP is placed high enough in the ‘hot’ areas of the page.
What pages can I use heatmaps on?
Any page! We always recommend your homepage as a priority though. From there, it’s your choice. Key categories or product pages can always be a good choice to see how the user is interacting with them. If you’re receiving a high level of ‘add to baskets’ but no transactions, you may want to review your checkout process.
Another great thing is, you can always change which pages you’re tracking at a later date. So you don’t have to stick with what you start with.
Why do I need a heatmap?
It isn’t a must, but aren’t you curious? You could be missing a trick to identify trends or an opportunity to further user engagement. The free tool allows you to get a step ahead of the competition.
If you want more information on heat maps or how to install a heat map, get in touch with our team!